L’année dernière, Google a annoncé mettre en place un nouvel ensemble de mesures appelées Core Web Vitals. Ces mesures sont entrées en vigueur mi-juin 2021, et les sites médias doivent prendre en compte cette mise à jour de l’algorithme car elle a un impact sur le classement des pages dans les résultats de recherche.
Nous avons travaillé à l’optimisation de l’expérience Taboola pour nous aligner sur les directives des Core Web Vitals.
De grands changements s’opèrent et les sites médias se doivent de connaître les éléments concrets de cette mise à jour. Nous allons ici vous aider à comprendre l’impact des Web Vitals sur les sites médias et répondre aux nombreuses questions que vous vous posez.
À quoi faut-il s’attendre avec cette mise à jour ?
Lors d’un récent panel en direct Search Central, Danny Sullivan, Public Search Liaison chez Google, a dissipé les craintes de nombreuses personnes :
« Nous voulons être certains que les gens disposent d’informations exploitables, afin qu’ils fassent ce qu’ils sont censés faire, car nous voulons aider les créateurs. »
Durant cet échange, Danny Sullivan a rassuré les auditeurs à plusieurs reprises en précisant que les Core Web Vitals ne sont qu’un signal parmi les centaines utilisés par Google pour classer les pages. D’autres facteurs auront toujours un effet important sur leur classement.
Google continuera de privilégier les pages qui fournissent les meilleures informations aux utilisateurs, mais si plusieurs pages sont relativement égales à cet égard, c’est l’expérience de la page qui déterminera la visibilité dans la recherche.
Tout ceci est parfaitement logique quand on sait que les précédentes mises à jour de Google ont pris effet lentement. Il est rare qu’une page à forte visibilité subisse du jour au lendemain une baisse massive de son classement après une mise à jour de l’algorithme.
Danny Sullivan vous en dit plus ici :
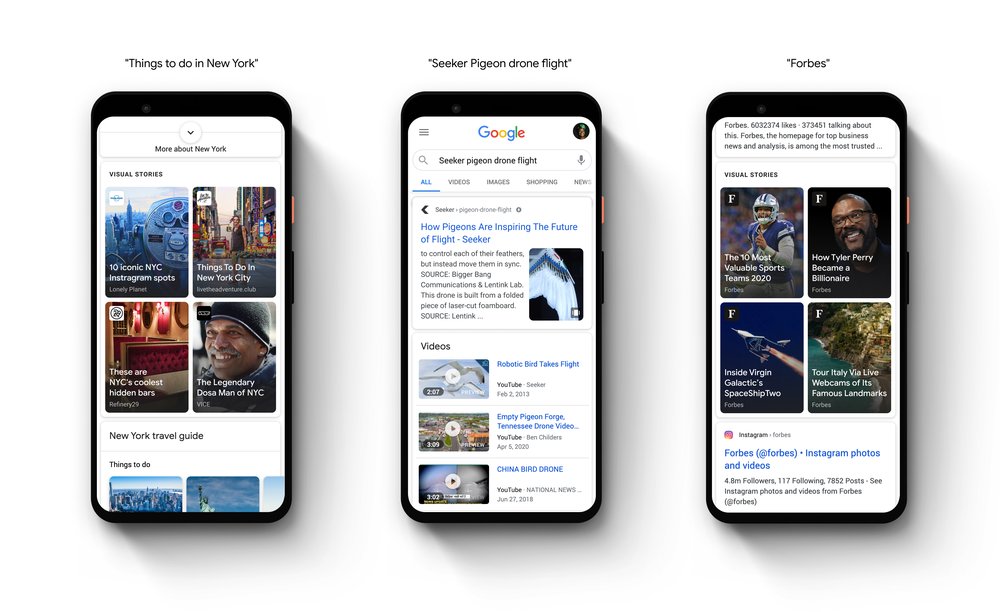
Top stories : l’AMP n’est plus obligatoire
La mise à jour relative à l’expérience des pages comprend une modification importante de la fonction “Top Stories” dans la recherche Google sur mobile : les pages mobiles accélérées (AMP) ne sont plus nécessaires pour la page Google Actualités.
Voici à quoi ressemblent les Top Stories de Google :

(source : Blog du Modérateur)
Avant cette mise à jour, seules les pages AMP pouvaient apparaître dans la version mobile de Top Stories. Depuis la mise à jour, le contenu doit simplement être conforme aux règles de contenu de Google Actualités.
Selon Google :
« Toutes les pages web, quel que soit leur statut d’expérience de page ou leur score Core Web Vitals, sont éligibles pour le carrousel Top Stories. Lorsque les changements seront mis en œuvre, la conformité aux règles de contenu de Google Actualités sera la seule exigence, et nous utiliserons l’expérience de la page comme signal de classement pour toutes les pages. »
Il est important de noter que Google renverra vers les pages AMP lorsqu’elles existent, mais les sites médias sont libres d’utiliser d’autres formats s’ils le préfèrent.
Google continuera à investir dans le projet AMP, car la société estime qu’il s’agit d’une solution simple pour aider les sites médias à offrir une bonne expérience de page. Les sites médias qui utilisent déjà le format AMP n’ont pas besoin de modifier leur framework et peuvent continuer à l’utiliser.
Google reconnaît toutefois qu’AMP présente des contraintes pour les sites médias qui créent des expériences engageantes et interactives en utilisant des services tiers qui ne sont pas intégrés à AMP. Google a procédé à ce changement notamment pour répondre aux besoins de ces sites médias et les soutenir.
Ce qu’il faut retenir – Tous les contenus sont éligibles pour le carrousel mobile Top Stories, tant qu’ils respectent les règles de Google Actualités.
L’expérience utilisateur (UX) est la première des priorités
Alors que Google continue à mettre l’accent sur l’UX avec cette mise à jour, nous nous attendons à voir apparaître de nouvelles tendances en matière de conception. Elles contribueront toutes à améliorer les performances des trois mesures Core Web Vitals :
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
Les images
Les images influencent fortement toutes ces mesures, car leur chargement ralentit souvent la vitesse de chargement des pages. Envisagez de supprimer les images d’arrière-plan, car elles ne sont pas très utiles sur les mobiles.
Les grandes “hero images”, ou images principales, peuvent représenter le LCP sur un site. Pour garantir un chargement rapide, compressez l’image, utilisez la plus petite taille possible et convertissez les PNG et JPEG en WebP.
Les sites médias raffolent des images, diaporamas et vidéos placés “above-the-fold”, c’est-à-dire dans la première partie visible de la page, mais ils ralentissent considérablement les temps de chargement sur les appareils mobiles. Remplacez-les par du contenu textuel ou des éléments plus simples.
Prévenez le CLS en définissant correctement les attributs de hauteur et de largeur des images dans votre CSS. Cela améliore les mesures Web Vitals pour les sites, mais notez que parfois, les publicités avec un mauvais rendu ont un effet négatif sur la mesure CLS.
Pour accélérer le temps de chargement initial d’une page, mettez en place un chargement paresseux pour tout contenu ou image apparaissant “below-the-fold”, c’est à dire dans une partie de la page qui n’est visible que si l’on fait défiler l’écran.
Les vidéos
Les utilisateurs apprécient particulièrement les contenus vidéo, mais ce sont des fichiers volumineux. Les sites médias peuvent toutefois améliorer leur UX tout en proposant un contenu vidéo de qualité.
La mesure LCP est affectée si les vidéos sont “above-the-fold” et doivent être immédiatement chargées. Comme la plupart des visiteurs veulent lire au moins un titre et un résumé avant de regarder la vidéo, ajoutez d’abord ce contenu pour pousser la vidéo “below-the-fold”.
Par ailleurs, si vous utilisez une image en guise de vignette pour la vidéo, vous améliorerez considérablement les temps de chargement. En effet, les vidéos ne se chargent alors que si l’on clique dessus, et non en même temps que le reste de la page.
Les polices de caractères
Lors du chargement d’une police de caractère, le traitement du reste du code de votre page est interrompu. Pour accélérer le processus, utilisez une commande de préchargement. Au lieu de laisser se charger l’ensemble de la feuille de style et du jeu de caractères, qui ne sont qu’en partie utilisés par les sites, achetez un accès premium aux polices de caractères pour en avoir un meilleur contrôle et ne charger que les éléments nécessaires.
Les éléments techniques
Au-delà de la conception, les sites médias peuvent se tourner vers certaines améliorations techniques pour augmenter la vitesse de chargement des pages, notamment :
- L’optimisation CSS
- L’optimisation JavaScript
- La consolidation des scripts
- L’utilisation d’un CDN et le préchargement des requêtes DNS
- La mise à niveau vers un serveur plus rapide
Ce qu’il faut retenir – Chaque amélioration apportée, aussi minime soit-elle, accélère les temps de chargement. L’expérience utilisateur s’en trouve améliorée et la probabilité est plus faible que les utilisateurs rebondissent, frustrés d’attendre que le contenu s’affiche.
Effet des Core Web Vitals sur les publicités
Les éléments dynamiques, tels que les publicités, peuvent avoir un impact négatif sur la mesure CLS en particulier, et sur l’UX en général. Cela signifie que les sites médias doivent trouver des moyens d’équilibrer les efforts de monétisation et l’UX.
Problèmes liés à la mesure CLS
Les sites médias font souvent deux choses avec les publicités pour maximiser les revenus : ils permettent à des publicités de différentes hauteurs d’être diffusées dans le même emplacement et ils actualisent les publicités pour les utilisateurs inactifs. Ces deux pratiques viennent tuer la mesure CLS. Elles provoquent un décalage de 100 pixels dans le contenu, ce qui amène le lecteur à un tout autre endroit dans la page.
Évitez ces problèmes en réservant la plus grande hauteur possible pour une publicité et en ajustant la logique de rafraîchissement pour n’afficher que des publicités de la même taille.
Problèmes liés aux publicités lourdes
Google considère qu’une publicité est lourde si elle “consomme une part disproportionnée des ressources de l’appareil, telles que la batterie et les données réseau, sans que l’utilisateur le sache”. Les publicités lourdes épuisent la batterie de l’utilisateur, consomment son forfait de données et surchargent les réseaux, ce qui a un impact sur l’UX.
Lorsque ces publicités atteignent leur limite de ressources, les utilisateurs voient un message d’erreur et le contenu de la publicité ne s’affiche pas.
Voici ce que Google affichera :

Cependant, comme de nombreux annonceurs produisent des publicités vidéo qui sont considérées comme des publicités lourdes, les sites médias n’ont pas de solution claire. Une publicité qui ne s’affiche pas affecte la monétisation, et trop de publicités lourdes peuvent conduire à une mauvaise UX.
Pour éviter cela, les sites médias devraient s’associer à des fournisseurs tels que Taboola, qui ont déjà réduit l’utilisation du réseau et du processeur pour les publicités.
Publicités à chargement paresseux
Les publicités contenant des codes tiers mettent plus de temps à s’afficher. Cela a un impact sur la mesure FID. Mettez en place des publicités à chargement paresseux pour améliorer la mesure FID et, par conséquent, l’UX. Les publicités à chargement paresseux sont téléchargées et diffusées seulement au moment où l’utilisateur, lorsqu’il fait défiler la page, atteint la fenêtre d’affichage.
Ce processus réduit la latence, améliore les performances de la page et augmente les scores de visualisation des publicités, ce qui accroît les revenus des sites médias. Notez que les publicités à chargement paresseux doivent être mises en œuvre correctement pour tenir leurs promesses. Ne les placez pas “above-the-fold”.
Ce qu’il faut retenir – Les publicités génèrent des revenus importants, mais les médias doivent trouver des moyens de monétiser leurs sites sans ralentir le temps de chargement, ni provoquer des sauts de pages car cela nuit aux indicateurs de classement. Expérimentez différents formats publicitaires, résolvez les problèmes de taille et établissez des partenariats avec des sociétés AdTech innovantes.
En conclusion
Il semble que Google va continuer à considérer la haute qualité des contenus comme l’un des principaux facteurs de classement des recherches, ce qui en fait la première des priorités. Il y a également fort à parier que Google maintienne le cap et récompense à l’avenir les sites offrant une excellente expérience utilisateur – les sites médias doivent donc considérer cela comme leur priorité numéro deux.
Dans les mois prochains, nous pourrons constater l’effet des Core Web Vitals. Lorsque nous commencerons à mieux comprendre leur impact sur les résultats de recherche, les sites médias devront ajuster leur contenu, leur conception et leurs efforts de monétisation pour s’adapter au tout nouvel algorithme de Google.